A hello
world application
The other week, I
was amused when I read an article analyzing on those who wrote "Hello
World" applications. The article
reported that even though it is supposed to be the first and the simplest
application written to demonstrate that one has gathered the necessary skills
and knowledge to develop the application in the chosen programming language or
framework, the work itself does show the experience and skills of the
developer. What a coincidence! This week I explore one of the first
customization tasks required to create "A Hello world menu
application" in the IPTV world.
When I first worked
on the Commercial Client portal (code name: Avalanche), I was lucky to have the
foundation of its predecessor (the MCS SDK). I have a jump start over other
Solutions Architects and System Integrators who have no previous experience in
the design of multi screen applications. As I began to get my hands dirty, it
dawned on me that the engineers who designed this new Avalanche portal
framework have done an impressive job. The portal is first class :- consistent
and extremely customizable with its well designed pluggable framework. I don't
get impressed too often, but this is one that really deserves my "kudo".
A bit of history
first. The Avalanche portal is part of a large IPTV service provider product's
Multiscreen Client Suite family which in turn is part of the company
Multiscreen TV solution. It is designed as a ready to go into a client
deployment with the only customization needed is put the customer's brand on
it. While this suits most customers,
customers who wish to add additional application to the portal must design and
develop their own application that integrates well into the portal framework.
An
Objective approach
Like all exploration
quests, I set myself the following objectives to prepare my training content:-
- Develop an understand of how menus are designed and rendered in the Avalanche portal
- Identify the design patterns used in the menu design
- Build up the subject matter expertise in the menu framework
- Discover and formulate the best practices for this task
Pluggable
Design Pattern
As the first entry
point to any customer's application, menu customization is normally the first
piece of task an IPTV developer needs to tackle. Unlike the traditional menu
design where one needs to add the menu in an existing menu hierarchy, creating
a menu in the Avalanche portal is way way simpler. It adopts a very flexible pluggable design
pattern.
- There is no explicit hierarchy to place your menu.
- You do not need to add your menu explicitly.
- You have the flexibility to add your menu to any of the existing menu or create your own top menu; again without needing to modify existing menus.
It reminds me of the
Spring3 framework's IOC design pattern. The framework will inject your menu
automatically if you code your menu according the guideline. I love it when things come for free!
Menus in the Avalanche portal
For any of you who
are going to design your own menu, you would have at your disposal, the development documents (the SDK
Beginner's guide, the SDK application
development guide, SDK Customization guide, Commercial Client Customization
guide) and the SDK library help files.
Even with these documentations, you will find the learning curve quite
daunting. Of course you can reach the end goal but it does need time and effort
to be competent to develop a good IPTV application. That is where I come in;
acting as the mentor for you and provide to you the right training to jump
start on your development effort.
My first step to
prepare the training content for this topic is to understand the background of
how menus are designed and rendered in the Avalanche portal. Without this
background, you may not be able create a consistent look and feel of your
application within the portal.
I powered up my
tomcat and deploy the necessary war files to the webapp folder. I found that
menus in the Avalanche portal are rendered on both the main menu bar and as
column menus. The diagram below illustrates the default application menus.
 |
| Avalanche Portal menus |
Exploring the menus
further led me to have a deeper understanding of how the menus are rendered.
For the menu in the main menu bar, the image is rendered via css which is
identified by the class name of the menu item.
 |
| Main Menu bar |
I noted that each application menu is inserted as a separate div under mainMenuItems in the HTML markup. That looks easy enough. I thought - all I need is to add the menu item into the HTML markup. Boy was I wrong in my deduction! Upon exploring further, I discovered that I do not need to do so. The portal framework will do this automatically for you. I will elaborate on this later.
Likewise the column menu, the image is rendered via css while the text of the image is retrieved from the message file.
 |
| Column menus |
The menu is
implemented via the HTML markup but as I have discovered earlier, I do not need
to modify any HTML markup to add my menu; the framework does this for me for
free.
Know the
framework
It reminds me of my
experience in designing the first Apache Tiles web application. The
pre-requisite to implement a good Tiles application is to know the Tiles
framework. I
have diverted from the topic so let's go
back to my current quest - to prepare the training materials for this technical
topic.
The pre-requisite to
create a menu effectively and correctly is to understand the menu framework.
This is where I identified the key concepts of the menu framework. They are
- com.company.iptv.portal.coreapps.common.main.interfaces.MainMenuItemIF
- Avalanche main menu
- Menus namespace
com.company.iptv.portal.coreapps.common.main.interfaces.MainMenuItemIF
You
need to inherit this interface in your module and declare the static structure
of this interface. As alluded by the previous section, you do not need to make
any explicit call to create your menu. All that is required is to fill in the
details of the static structure and the framework will do the rest for you
automatically. Nothing could be as simple as
this!
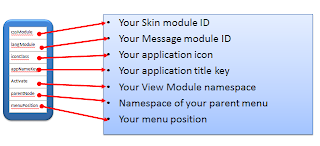
 |
| MainMenuItemIF statics |
cssModule,
langModule
The
IDs of these modules identify the skin and language modules respectively.
iconClass
The
class name of the menu image icon
appNameKey
The
key of application title.
activate
The
namespace of the module that is activated by this menu
parentNode
The
namespace that identifies the parent menu
menuPosition
The
position relative to the main menu.
Avalanche main menu
The namespace of the main menu is
com.company.iptv.portal.avalanche.second.mainmenu.view.MainMenu
To
add your application menu to Avalanche portal, you specify the above namespace
in the parentNode (see previous section) to indicate that your application menu
is a sub menu of this menu.
Menu namespace
All
the menus in the Avalanche portal follow a consistent namespace naming
convention i.e.
com.company.iptv.portal.avalance.second.{application}.view.MenuItem[{Module}].js
I
collected all the namespaces used by the default Avalanche applications and
listed them below:-
com.company.iptv.portal.avalanche.second.home.view.MenuItem
com.company.iptv.portal.avalanche.second.epg.view.MenuItem
com.company.iptv.portal.avalanche.second.vod.view.MenuItemMovies
com.company.iptv.portal.avalanche.second.vod.view.MenuItemVideos
com.company.iptv.portal.avalanche.second.mycontent.view.MenuItem
com.company.iptv.portal.avalanche.second.search.view.MenuItem
com.company.iptv.portal.avalanche.second.settings.view.MenuItem
com.company.iptv.portal.avalanche.second.settings.view.MenuItemSystem
com.company.iptv.portal.avalanche.second.settings.view.MenuItemUser
The menus in the
Avalanche portal follow the same design convention. They all inherit from the com.company.iptv.portal.coreapps.common.main.interfaces.MainMenuItemIF
and has the same parentNode. This is illustrated by the diagram below.
 |
| Mappings |
Menus in the
Avalanche portal have the following characteristics :-
- Each application has its own menu in a separate source file .
- This is the object oriented way of doing things; the separation of concerns.
- Built for pluggable design
- Each menu activates its own view which is created in its own file
- This is the object oriented way of doing things; the separation of concerns.
- Built for pluggable design
- Each menu position is spaced generously (e.g. 10,20,30,40,50).
- This allows the insertion of new application menu between existing menus.
- All the menus adopt a consistent namespace.
- Consistent design allows one to understand the system easier.
- Built for pluggable design
- The image icon in each menu is rendered via css.
- Easy to change the image.
- The messages for menu are specified in a message interface file and an actual message module file.
- Enabled for localization.
- Follows the service oriented pattern
Hello
World menu application
With the above
understanding, it is time to formulate the process of adding my menu. To be consistent with the existing framework,
I create some template modules :-
- Skin module - a skin interface module, a skin module and its the corresponding css, and the image icon file
Note: No HTML
markup is required for menu creation.
- Language module - a message interface file and its implementation
- MenuItem module - implements the MenuItemIF interface.
- The main application view module
 |
| Development Process |
I summarized the key
steps to create the Hello World menu application :-
- Create your MenuItem.js with the right namespace
- Declare MainMenuItemIF.js as your implementation.
- Fill in the statics details of MainMenuItemIF
 |
| How to map |
- Link your image in your css
- Render in the main menu bar - .app-icon- paint-target.{iconClass}
- Render in the Home Column - .{iconClass}{space}.app-icon- paint-target
- Create your messagesIF.js to add the application title key
- Create your messages.js to set the application title text in the application text key
- Fill in the template view.js with the module id as the value in 3c and enter the following text
Are you
ready?
I believe I have
prepared the necessary concepts and training materials for my training
session.
The next step is to
prepare a practical exercise for the trainees to apply their new found knowledge and to build up
their competency in IPTV development. With both the theoretical and practical
training sessions, I am sure that my trainees are ready to be assessed with my
quiz. Are
you ready?

No comments:
Post a Comment